Automatiser Gimp
Cet article présente les scripts et les greffons. Vous y trouverez une explication sur manière d’automatiser des tâches.
Scripts et greffons
L’une des caractéristiques les plus marquantes de Gimp réside dans la possibilité d’exploiter des scripts. Il s’agit, en fait, d’une façon simple d’automatiser les tâches que vous réalisez manuellement avec Gimp.
Les scripts sont des programmes simples écrits dans un langage directement compréhensible par Gimp. Ce langage est le Scheme, un langage dérivé du langage d’intelligence artificielle Lisp. Les scripts pour Gimp, rédigés dans ce langage, se nomment Script-fu.
Les programmeurs chevronnés peuvent employer d’autres langages de scripts comme Python ou C#. Toutefois, seul le langage Scheme est directement interprété par Gimp sans nécessiter d’installation supplémentaire. Ainsi, un script écrit en Scheme fonctionnera sur toutes les plateformes.
Nous n’aborderons pas ici ni ce langage ni l’écriture de scripts. Nous verrons par contre les scripts déjà présents dans Gimp, ainsi que l’installation de nouveaux scripts et greffons. Nous aborderons également l’automatisation de certaines tâches dans Gimp.
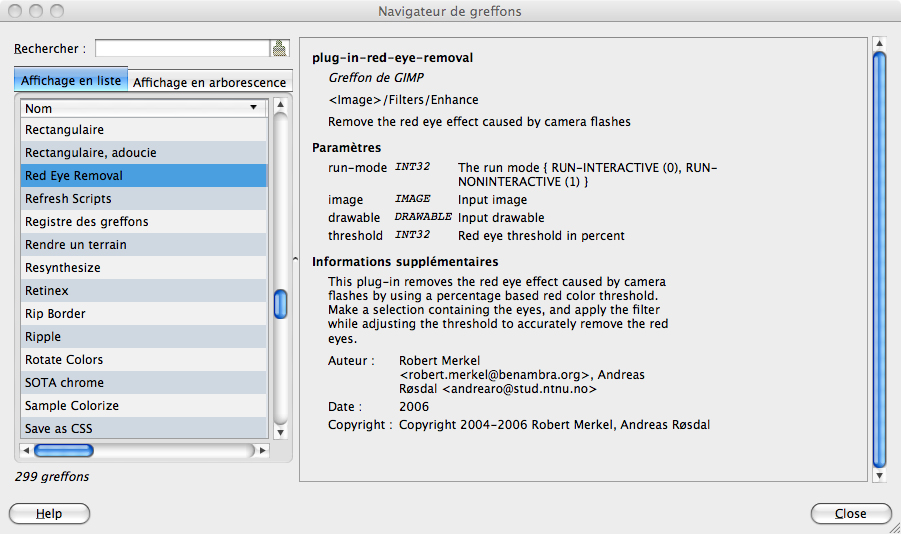
Un nombre de greffons sont déjà installés dans Gimp. Depuis le menu , déroulez .
Une fenêtre s’ouvre alors.

Vous voyez ici le greffon correspondant au filtre de suppression des yeux rouges.
Automatiser
Vous avez un dossier rempli d’images et vous devez en changer la taille. L’opération promet d’être longue et bien fastidieuse.
Un ensemble de scripts sont déjà installés à cet effet.
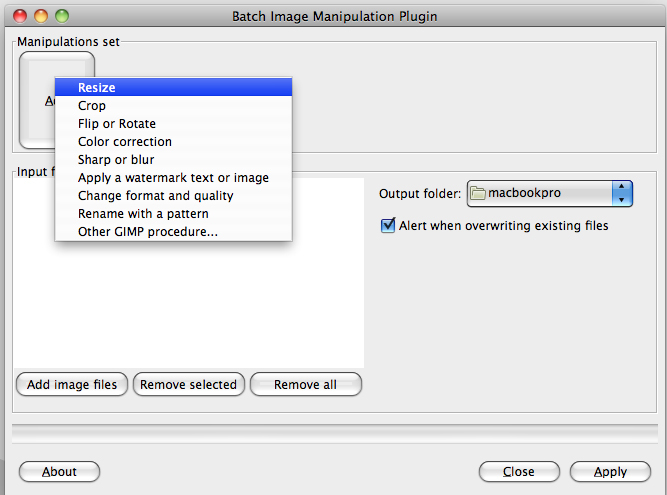
Déroulez le menu. Une fenêtre de dialogue s’ouvre.

En cliquant sur le bouton , s’ouvre un menu déroulant avec les possibilités d’automatisation :
- (redimmensionner) ;
- (recadrer) ;
- (faire tourner ou retourner) ;
- (correction de couleur) ;
- (« durcir » ou estomper) ;
- (application d’un filigrane texte ou image) ;
- (modification du format et de la qualité) ;
- (renommer selon un modèle) ;
- (autres procédures Gimp).
Nous allons tester le premier.
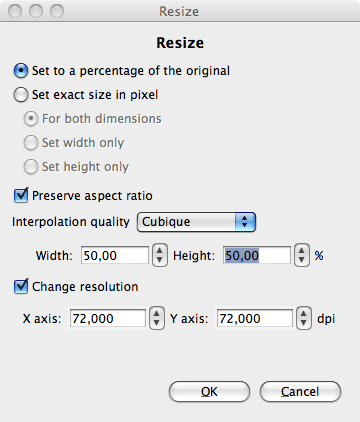
Une nouvelle fenêtre s’ouvre : elle concerne les options du script choisi.

Il est possible de modifier la taille de l’image en pourcentage ou en indiquant précisément le nombre de pixels, de conserver ou non les proportions de l’image et de modifier la résolution.
Ensuite, dans la section , vous devrez ajouter les images à modifier. Sur la droite, un menu déroulant vous permet de préciser un dossier de sortie (là où seront placées les images modifiées) et une case à cocher permet de choisir si l’on veut être prévenu au cas où les images seraient remplacées.
Notez qu’il faut cliquer deux fois pour ajouter une image.
Nous allons voir maintenant comment installer un script.
Installer un script
Où trouver un script, comment l’installer ?
Le site : http://registry.gimp.org/référence les différents plugins. Nous choisissons d’installer le script Pandora (http://registry.gimp.org/node/131). La page du plugin nous renvoie à une autre page web du développeur : http://shallowsky.com/software/pandora/.
La page est en anglais, avec un peu d’effort on comprend que le script est aisé à installer. Ne vous trompez pas d’emplacement, mettez-le dans le dossier Scripts. Si vous ne vous rappelez plus de l’emplacement, ouvrez les préférences de Gimp et vérifiez l’emplacement dudit dossier en parcourant les dossiers sur la gauche de la fenêtre.
Les scripts installés
Certains scripts sont déjà installés. Où sont-ils ?
Déroulez le menu . À partir de là, plusieurs options sont disponibles :
- Boutons
- Logos
- Motifs
- Thèmes de page Web
Il s’agit des différents scripts présents dans Gimp. Vous en avez découvert quelques-uns au Chapitre 3. Le texte.
Si vous devez, par exemple, créer de petites images pour le Web, rien de plus utile que les boutons et thèmes de pages web disponibles ici.
La plupart des scripts se présentent de la même manière. Voyons comment créer un bouton. Déroulez le menu .
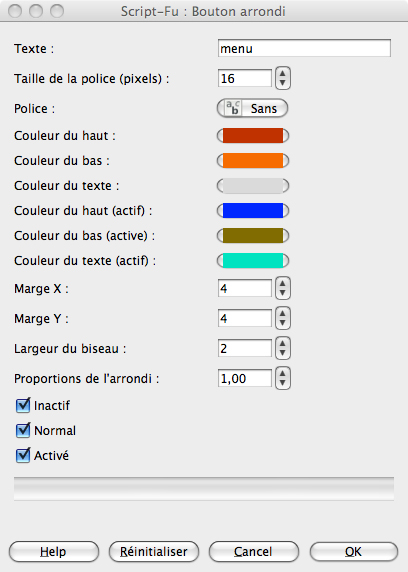
Une boîte de dialogue s’ouvre.

Dans le champ , vous saisissez le texte de votre bouton. Puis, vous définissez la police et sa taille dans les deux champs qui suivent. Six champs de couleur viennent ensuite. La définition des couleurs s’effectue de manière habituelle : en cliquant dans le champ, la boîte de sélection de couleur apparaît. Puisqu’il s’agit de créer un bouton pour le Web, autant choisir des couleurs avec la notation HTML.
Trois boutons sont créés car, en contre-bas, les cases , et sont cochées.
![]()
Vous avez donc la possibilité de créer un bouton pour les différents états (un bouton lorsque l’internaute n’est pas sur la page, un lorsqu’il l’est, un autre de survol). L’aspect du bouton indique à l’internaute où il se trouve sur votre page. La couleur du bouton est ainsi paramétrable, ainsi que la couleur du texte (avec les champs et ). Les marges permettent de régler la taille du bouton. Le champ définit l’importance du relief du bouton. Plus la valeur est importante, plus il y a de relief et d’ombre sur le bouton. Le dernier champ paramètre l’arrondi. Vous pouvez ainsi avoir des boutons plus ou moins rectangles ou ovales.
